NTSC
Бывает, что для ноутбуков используют цветовой охват NTSC. Он был введен в 1953 году и использовался для аналогового телевидения. Потом этот стандарт постепенно вывели с использования. Сейчас цветовой охват NTSC (1953) используют больше для подмены понятий, чем как характеристику дисплея.
В 1976 году Европейский радиовещательный союз внес некоторые изменения. Новая версия стандарта, получившая название 72%NTSC, ориентируется на более совершенную технологию производства телевизоров и охватывает 72% оттенков оригинального цветового пространства NTSC, принятого в 1953 году. С самого момента своего создания стандарт 72%NTSC стал базовым для цветных телевизоров.
- 72% от охвата NTSC — это почти 100% sRGB
- 45% NTSC — примерно равно 57-62% sRGB
Для NTSC на 45% это будет 6-битная матрица и 256 тыс. цветов, а на 72% уже 8-битная матрица с 16 миллионами цветов.
Опциональные настройки
Отключить функции для пост-обработки изображения — самая легкая часть настройки телевизора. Теперь перейдем к опциям, которые могут сделать изображение намного лучше или намного хуже — в зависимости от того, какая у вас панель и для просмотра какого контента вы ее используете. Вот несколько функций, с которыми стоит поэкспериментировать, чтобы подобрать оптимальную комбинацию для ваших условий:
Подсветка
Во многих моделях телевизоров подсветка и яркость вынесены в отдельные настройки — и выполняют разные функции. Яркость лучше не трогать, если вы не хотите полностью откалибровать телевизор, поскольку она затрагивает уровень черного. А вот подсветку можно настраивать на свой вкус — она не меняет цвета, а лишь определяет, насколько ярко светит экран вашего ТВ. Как правило, комфортнее всего делать ее ярче днем и уменьшать, если вы смотрите телевизор в темной комнате. Многие производители также добавляют энергосберегающий режим, который автоматически настраивает подсветку в зависимости от окружения.
Диапазон HDMI | Цветовое пространство | Диапазон RGB | Уровень черного
Опять же, это всё разные название для одной и той же настройки, принятые у разных производителей. Она определяет, как обрабатываются цветовые сигналы, получаемые телевизором. Если в вашем устройстве доступен параметр «Авто», проще выставить его и забыть об этой настройке. Если же такой опции нет, выберите «Ограниченный» (в телевизорах Samsung — «Низкий»). Убедитесь, что во всех устройствах, подключенных к телевизору, этот параметр также выставлен на «Ограниченный». За одним исключением: если вы не планируете использовать телевизор в качестве монитора вашего ПК. В таком случае стоит выбрать «Полный». Отметим, что на телевизорах Sony функция «Уровень черного» делает то же самое, что и «Черный тон», поэтому стоит ее отключить.
Локальное затемнение
Эта функция гасит некоторые светоды в вашем телевизоре, чтобы получить более глубокий черный в определенных частях изображения. При правильной реализации на больших панелях эта функция может показать себя превосходно и улучшить изображение. Однако на некоторых телевизорах (особенно ближе к краям) алгоритм может отставать от изображения, делать некоторые области слишком черными или вызвать мерцание. Посмотрите телевизор несколько минут с включенным локальным затемнением, затем отключите и посмотрите, что изменилось. Если обработка вам нравится больше — оставьте ее включенной.
Воспроизведение в 24p
Как правило, этот режим называют 24p True Cinema. При ее активации контент будет воспроизводиться со скоростью 24 кадра в минуту — вместо стандартных 25. Не вдаваясь в подробности системы, отметим лишь, что включение этой функции может убрать резкость и неестественность движений героев в фильмах и сериалах. Некоторые телевизоры подстраивают частоту кадров автоматически в зависимости от контента, у некоторых и вовсе нет такой возможности. Если в вашем телевизоре доступен 24p True Cinema, попробуйте его включить.
Игровой режим
Предназначенный, как нетрудно догадаться, для геймеров, этот режим уменьшает задержку ввода, чтобы результат каждого нажатия клавиши появлялся на экране как можно быстрее. На некоторых телевизоров в этом режиме сильно страдает качество изображения, так что стоит сначала это проверить. Если на вашей модели это так, включайте его, только когда играете.
Кристаллический эффект, Cross-hatching, ШИМ
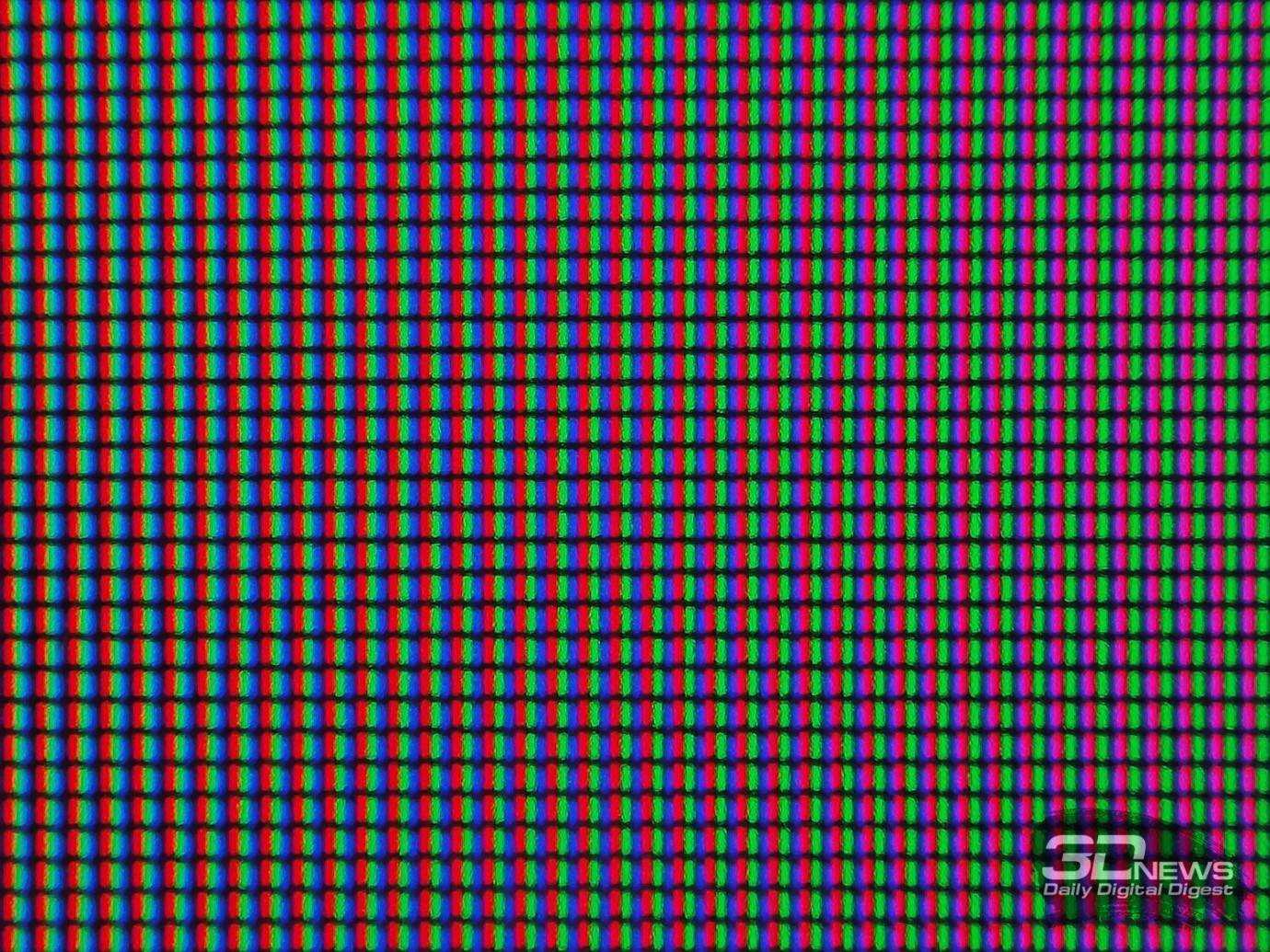
В мониторе BenQ SW2700PT используется AHVA-матрица с качественной полуматовой защитной поверхностью.

Кристаллический эффект при обычных условиях работы (если сидеть за столом перед дисплеем) еле заметен, однако при взгляде снизу или сверху его видимость значительно возрастает. От эффекта Cross-Hatching данная модель избавлена.

По заявлениям производителя, дисплей обладает Flicker-Free-подсветкой, что и было подтверждено в ходе наших тестов. При любом уровне яркости ШИ-модуляция не используется либо её частота составляет несколько килогерц или даже десятки килогерц. За свои глаза пользователи могут быть спокойны. Осталось не забывать о необходимости делать перерывы в работе и не выставлять слишком высокую яркость при низкой или средней внешней освещённости.
Как оценить цветовые пространства и цветовой охват
Цветовое пространство — это определённый диапазон цветов. Важным фактором при оценке профессионального монитора для редактирования фотографий является определение конкретных цветовых пространств, в которых вы будете работать, и какой процент цветов в данном цветовом пространстве может отображать монитор. Распространённые цветовые пространства, указанные в спецификациях производителей дисплеев, включают в себя sRGB, Adobe RGB, DCI-P3, NTSC и Rec. 709.
Для начала рассмотрим более кинематографические цветовые пространства. Профессиональные мониторы часто калибруются для одного или нескольких из этих пространств в дополнение к sRGB и (в некоторых случаях) Adobe RGB. В результате профессионалы в области графики могут работать как с видео, так и с фотографиями. DCI-P3 был предложен консорциумом крупных кинопроизводителей Digital Cinema Initiatives (DCI). Он предназначен для цифровой видеопроекции.
NTSC, разработанный Национальным комитетом по телевизионным стандартам (NTSC), охватывает аналогичную Adobe RGB гамму. Rec.709, стандарт HDTV, широко используется в видеопроектах. Его цветовое пространство идентично sRGB; разница заключается в их кривых отклика тона (также известных как гамма), чтобы учесть различия в окружающем освещении. Телевизоры обычно смотрят в более тёмных помещениях по сравнению с мониторами компьютеров.
Большинство профессиональных мониторов имеют специальные режимы изображения sRGB, Adobe RGB и DCI-P3, доступные через экранное меню (OSD). Их цветовой охват тестируется во всех трёх режимах. Фотографы и фоторедакторы могут игнорировать результаты DCI-P3, но они пригодятся при работе с видео.

Использование главным образом sRGB или Adobe RGB зависит от того, как фотографии показываются миру. Если они размещаются в интернете, подойдёт монитор с отображением полного цветового спектра sRGB. sRGB является стандартным цветовым пространством для интернета и многих других сценариев применения. Несмотря на то, что Adobe RGB имеет более широкий диапазон возможных цветов (sRGB охватывает только около 70% гаммы Adobe RGB), сайты не смогут отображать дополнительные цвета. Более того, при загрузке изображений Adobe RGB в интернет они автоматически преобразуются в sRGB. При этом цвета часто становятся более тусклыми, чем если снимать или изначально сохранять изображение в sRGB.

Зато Adobe RGB имеет значительно более широкую цветовую гамму, чем sRGB. Опытные фотографы могут получить более яркий диапазон цветов при печати изображений Adobe RGB. Это не зависит от того, выводят ли они свои собственные снимки или работают с коммерческим сервисом. Им понадобится монитор, который будет отображать цвета в полной мере. Многие мониторы дают почти 100% охват как sRGB, так и Adobe RGB. Если нужно переключать цветовое пространство, это делается через экранное меню.
Количество цветов
Не нужно путать цветовой охват и количество цветов, которое способен отобразить экран. За цветовой охват отвечает технология производства дисплея, а за количество цветов отвечает количество бит в матрице на один цвет. Экраны Full HD поддерживают 8-битный цвет, что позволяет им отображать до 16,7 млн цветов. А экраны Ultra HD поддерживают (должны поддерживать по спецификации) 12 бит на канал цветности, что соответствует 69 миллиардам отображаемых цветов.
Флагманы среди тв каждой фирмы на каждый канал цветности своих экранов имеют по 10 бит, что соответсвует 1 миллиарду цветов. Младшие модели по 8 бит.
Цветовой охват показывает, какие цвета способен отображать экран. А количество цветов показывает, на сколько градаций можно разделить цветовой диапазон, определяемый цветовым охватом. Чем больше количество цветов, тем больше дисплей отобразит оттенков и полутонов. Если увеличивать цветовой охват без увеличения количества цветов (количество бит на канал), то на градиентах (плавный переход от одного цвета к другому) будут видны линии перехода на другой оттенок.
Получается, что новый стандарт Ultra HD означает не только более высокое разрешение, но и другое качество изображения, увеличивается количество информации о цвете. Но существующие дисплеи не способны воспроизвести такое качество, вот и приходится искать новые методы LED подсветки, которые увеличивают цветовой охват. На сегодня используют квантовые точки.
Цветовые модели и пространства RGB, sRGB и Adobe RGB
Без сомнений, цветовая модель RGB является одной из самых популярных, поскольку с ней приходится часто сталкиваться при работе с графическими редакторами.
Вся суть представления цвета с помощью данной модели вытекает уже из её названия – (R) Red, (G) Green и (B) Blue (красный, зелёный и синий). Для получения любого цвета, используется процесс смешивания базовых цветов модели с различной их интенсивностью.
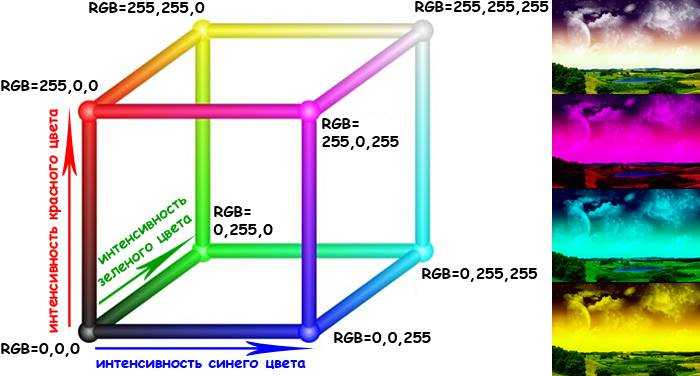
В модели RGB яркость каждого из основных цветов определяется значением от 0 до 255 (256 градаций). Состояние, когда все три цвета содержат максимальную яркость, создает белый цвет (RGB=255,255,255), напротив, при нулевом значении для всех трёх компонентов мы получаем черный цвет. Исходя из того, что все значения могут быть только целыми, цветовая модель RGB может воспроизвести 256*256*256=16 177 216 различных цветов.
Как было сказано, если интенсивность всех трёх цветов ровна нулю, фактически, мы выключаем освещение, то получается черный цвет (RGB=0,0,0). Тут проявляется аналогия с тремя фонарями, которые освещают заданную область разными цветами, в точке пересечения световых лучей и в зависимости от интенсивности свечения, будут возникать новые цвета. Поэтому, цветовую RGB модель принято называть аддитивной (от add – добавлять, складывать), поскольку новый цвет получается путём сложения трех основных.
Аддитивная цветовая модель RGB

RGB является адаптивной цветовой моделью, и прекрасно подходит для устройств, которые изначально отображают тёмный цвет, например, телевизор или монитор, а уже CMYK адаптирована для печатных изделий. RGB модель можно прекрасно продемонстрировать в виде куба, где отдельные оси x, y и z соответствуют заданному цвету. Фактически, значение любого цвета определяется значением трёх цветовых каналов модели RGB.
К сожалению, сама модель RGB не имеет совершенной спецификации своих основных цветов – красный, зелёный и синий, поэтому возникли разновидности цветовой RGB-модели.
Другим представителем RGB модели является Adobe RGB цветовая модель, которая была создана фирмой Adobe в 1998 году. Она использует несколько другие основные цвета и благодаря этому отображает больший диапазон цветов, чем цветовая модель sRGB, особенно зеленовато-голубые цвета. Недостаток Adobe RGB состоит в том, что большинство обычных мониторов уже не могут её показать. Есть также целый ряд других разновидностей цветовых моделей RGB, которые, однако, в цифровой фотографии используются только в исключительных случаях.

RGB изображение и его три RGB компонента
Цветовое пространство модели sRGB
Огромное развитие компьютеров, мониторов и целого рядя других объектов, работающих с цветом, привело к необходимости сформировать достаточно общее, но хорошо определённое цветовое пространство. Таким образом, компании Microsoft и Hewlett-Packard определили цветовое пространство “standart RGB” (sRGB), которое стало широко используемым стандартом для различных устройств и программ, особенно для обычного домашнего и офисного использования.
Цветовое пространство sRGB прекрасно подходит для мониторов и даже цветовым фотокамерам. Вы можете быть почти уверены, что если вы получаете данные с изображением, без дополнительного описания, то эти данные находятся в цветовом пространстве sRGB. Цветовое пространство sRGB определяется тремя основными RGB цветами, белой точкой D65 и гамма-кривой.
Цветовое пространство модели Adobe RGB
 Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Тем не менее, использование Adobe RGB не может быть в целом рекомендовано, за исключением специальных приложений, когда Вы точно знаете, что делаете. Камеры ведь не дают информацию об использовании цветового пространства Adobe RGB в JPEG файле, поэтому Adobe RGB данные на мониторе или принтере часто ошибочно истолковывают как sRGB данные. В результате получаются темные и ненасыщенные кадры.
Трансформация
От sRGB к CIE XYZ
Значения компонент SRGB , , находятся в диапазоне от 0 до 1. (Значения в диапазоне от 0 до 255 следует разделить 255,0). рsрграммб{\ Displaystyle R _ {\ mathrm {srgb}}}граммsрграммб{\ Displaystyle G _ {\ mathrm {srgb}}}Bsрграммб{\ displaystyle B _ {\ mathrm {srgb}}}
- Cляпеарзнак равно{Csрграммб12,92,Csрграммб≤0,04045(Csрграммб+0,0551.055)2,4,Csрграммб>0,04045{\ displaystyle C _ {\ mathrm {linear}} = {\ begin {cases} {\ frac {C _ {\ mathrm {srgb}}} {12.92}}, & C _ {\ mathrm {srgb}} \ leq 0.04045 \\\ left ({\ frac {C _ {\ mathrm {srgb}} +0.055} {1.055}} \ right) ^ {2.4}, & C _ {\ mathrm {srgb}}> 0.04045 \ end {cases}}}
где находится , или .C{\ displaystyle C}р{\ displaystyle R}грамм{\ displaystyle G}B{\ displaystyle B}
Эти значения с расширением гаммы (иногда называемые «линейными значениями» или «значениями линейного освещения») умножаются на матрицу для получения CIE XYZ:
- ИксD65YD65ZD65знак равно0,41240,35760,18050,21260,71520,07220,01930,11920,9505рляпеарграммляпеарBляпеар{\ displaystyle {\ begin {bmatrix} X_ {D65} \\ Y_ {D65} \\ Z_ {D65} \ end {bmatrix}} = {\ begin {bmatrix} 0,4124 & 0,3576 & 0,1805 \\ 0,2126 & 0,7152 & 0 .0722 \\ 0,0193 & 0,1192 & 0,9505 \ end {bmatrix}} {\ begin {bmatrix} R _ {\ mathrm {linear}} \\ G _ {\ mathrm {linear}} \\ B _ {\ mathrm {linear}} \ end {bmatrix}}}
Фактически это матрица для первичных BT.709, а не только для sRGB, вторая строка – .
От CIE XYZ к sRGB
Значения CIE XYZ должны быть масштабированы так, чтобы Y для D65 («белый») был равен 1,0 ( X , Y , Z = 0,9505, 1,0000, 1,0890). Обычно это так, но некоторые цветовые пространства используют 100 или другие значения (например, в , при использовании указанных точек белого).
Первым шагом в вычислении sRGB из CIE XYZ является линейное преобразование, которое может быть выполнено умножением матриц. (Приведенные ниже числовые значения соответствуют значениям в официальной спецификации sRGB, в которой исправлены небольшие ошибки округления в исходной публикации создателей sRGB, и предполагают использование стандартного колориметрического наблюдателя 2 ° для CIE XYZ.)
- рляпеарграммляпеарBляпеарзнак равно+3,2406-1,5372-0,4986-0,9689+1,8758+0,0415+0,0557-0,2040+1,0570ИксD65YD65ZD65{\ displaystyle {\ begin {bmatrix} R _ {\ mathrm {linear}} \\ G _ {\ mathrm {linear}} \\ B _ {\ mathrm {linear}} \ end {bmatrix}} = {\ begin {bmatrix} + 3.2406 & -1.5372 & -0.4986 \\ – 0.9689 & + 1.8758 & + 0.0415 \\ + 0.0557 & -0.2040 & + 1.0570 \ end {bmatrix}} {\ begin {bmatrix} X_ {D65} \\ Y_ {D65} \\ Z_ {D65} \ end {bmatrix}}}
Эти линейные значения RGB не являются окончательным результатом; гамма-коррекция по-прежнему должна применяться. Следующая формула преобразует линейные значения в sRGB:
- Csрграммбзнак равно{12,92Cляпеар,Cляпеар≤0,00313081.055Cляпеар12,4-0,055,Cляпеар>0,0031308{\ displaystyle C _ {\ mathrm {srgb}} = {\ begin {cases} 12.92C _ {\ mathrm {linear}}, & C _ {\ mathrm {linear}} \ leq 0.0031308 \\ 1.055C _ {\ mathrm {linear}} ^ {1 / 2.4} -0.055, & C _ {\ mathrm {linear}}> 0.0031308 \ end {cases}}}
где находится , или .C{\ displaystyle C}р{\ displaystyle R}грамм{\ displaystyle G}B{\ displaystyle B}
Эти гамма-сжатые значения (иногда называемые «нелинейными значениями») обычно ограничиваются диапазоном от 0 до 1. Это ограничение может быть выполнено до или после расчета гаммы или как часть преобразования в 8 бит. Если требуются значения в диапазоне от 0 до 255, например, для отображения видео или 8-битной графики, обычным методом является умножение на 255 и округление до целого числа.
sYCC преобразование расширенной гаммы
Поправка 1 также рекомендует матрицу XYZ в RGB с более высокой точностью с использованием 7 десятичных знаков, чтобы более точно инвертировать матрицу RGB в XYZ (которая остается с точностью, показанной выше):
рляпеарграммляпеарBляпеарзнак равно+3,2406255-1,5372080-0,4986286-0,9689307+1,8757561+0,0415175+0,0557101-0,2040211+1.0569959ИксD65YD65ZD65{\ displaystyle {\ begin {bmatrix} R _ {\ mathrm {linear}} \\ G _ {\ mathrm {linear}} \\ B _ {\ mathrm {linear}} \ end {bmatrix}} = {\ begin {bmatrix} + 3.2406255 & -1.5372080 & -0.4986286 \\ – 0.9689307 & + 1.8757561 & + 0.0415175 \\ + 0.0557101 & -0.2040211 & + 1.0569959 \ end {bmatrix}} {\ begin {bmatrix} X_ {D65} \\ Y_ {D65} \\ Z_ {D65} \ end {bmatrix}}}.
Цветовые пространства
Цветовые пространства позволяют нам отображать абсолютные цвета физического мира в системе измерений, подходящей для дисплеев. Вы слышали о «sRGB», «Adobe RGB», «Display P3» или «DCI-P3»? Это и есть цветовые пространства.
Они похожи на «см» из первого абзаца. sRGB — это стандартное цветовое пространство для многих устройств. Adobe RGB, Display P3 и DCI-P3 — это пространства с более широким цветовым охватом, которые можно найти на более новых или дорогих устройствах.
Значение слева, цветовое пространство справа
Цветовые пространства сложнее, чем единицы измерения. Они не просто определяют масштаб, они устанавливают белую точку, диапазон, масштаб и другие свойства для красного, зелёного и синего в видимом спектре.
Есть много способов визуально отразить цветовые профили, но самый удобный и распространённый — с помощью цветовой модели в 3D.
Цветное поле — sRGB, белёсое — Display P3
Перед вами разница между sRGB и Display P3. sRGB отображает меньше цветов, чем Display P3, поэтому на картинке его цветовой охват находится внутри охвата Display P3.
Любой цвет, описанный в пространстве sRGB, также можно описать в Display P3. #ff0000 в sRGB — это #ea3323 в Display P3 (значение может немного отличаться в зависимости от метода преобразования).
Однако в Display P3 есть цвета, которых нет в пространстве sRGB. Display P3 имеет более широкий цветовой охват и может отображать больше, особенно это касается глубоких красных и зелёных оттенков. #ff0000 в Display P3 нельзя превратить в значение HEX для sRGB , поскольку оно выходит за пределы диапазона sRGB.
Я надеюсь, что трёхмерная модель понятно демонстрирует важный момент — когда вы назначаете значению цвета цветовой профиль, оно становится абсолютным и более полезным. Такое значение предоставляет всю необходимую информацию устройству, отображающему картинку, чтобы воспроизвести цвет максимально точно.
sRGB как стандарт
Я написал, что у значений, указанных выше, нет единиц измерения или цветового пространства. Это не совсем верно. Во многих случаях есть цветовое пространство по умолчанию, которое предполагается, если изначально данных о цветовом пространстве нет.
В сети sRGB — стандартное цветовое пространство для CSS и SVG, хотя, скорее всего, в будущем получится использовать другие пространства. Например, в CSS цвета пространства Display P3 можно прописать как color(p3 1.0 0 0).
На iOS и Android также по умолчанию используется sRGB, но обе ОС поддерживают более широкий цветовой охват.
Изображения и видео
Тот же концепт работает для изображений и видео.
Во многих ситуациях изображения и видео должны иметь встроенные цветовые профили. Если их нет, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто идут без встроенных цветовых профилей: это экономит место на диске, а цвета всё равно будут восприняты как существующие в sRGB.
Будущее широкого цветового охвата
Раньше дизайнеры и разработчики могли хорошо работать, не имея знаний об управлении цветом, но скоро без них будет не обойтись.
Распространение дисплеев с широким цветовым охватом означает, что ошибок, связанных с управлением цветом, станет больше и они будут серьёзнее. Хороший пример — на экране новых MacBook Pro и iMac в некоторых приложениях цвета выглядят перенасыщенными.
Если вы работаете с интернет-страницами и приложениями для iOS и Android, важно понимать цветовое пространство, в котором находится проект, и настроить дизайн и среду разработки в соответствии с ним. Скорее всего, вы работаете в sRGB, но важно, чтобы это был осознанный выбор. Важно, чтобы вы знали, при каких условиях происходит преобразование цветов
Важно, чтобы вы знали, при каких условиях происходит преобразование цветов. Если цвета выбраны в одном цветовом пространстве, а затем не преобразованы, а назначены из другого пространства, они будут выглядеть неправильно
Так часто бывает, когда программа не настроена на широкий цветовой охват и на протяжении всего проекта цвета несут значения для sRGB. Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении
Если цвета выбраны в одном цветовом пространстве, а затем не преобразованы, а назначены из другого пространства, они будут выглядеть неправильно. Так часто бывает, когда программа не настроена на широкий цветовой охват и на протяжении всего проекта цвета несут значения для sRGB. Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении.
Практические рекомендации
Выбирать цветовое пространство следует исходя из конкретных практических соображений, а вовсе не на основании теоретического превосходства одного пространства над другим. К сожалению, гораздо чаще охват цветового пространства, используемого фотографом, коррелирует лишь с уровнем его снобизма. Чтобы с вами этого не случилось, рассмотрим те стадии цифрового фотопроцесса, которые могут быть связаны с выбором того или иного цветового пространства.
Собственно съёмка
Многие камеры позволяют фотографу выбирать между sRGB и Adobe RGB. Цветовым пространством по умолчанию является sRGB, и я настоятельно советую вам не трогать этот пункт меню, вне зависимости от того, снимаете ли вы в RAW или в JPEG.
Если вы снимаете в JPEG, то, скорее всего, делаете это для экономии времени и сил, и не склонны подолгу возиться с каждым снимком, а значит Adobe RGB вам точно ни к чему.
Если же вы снимаете в RAW, то выбор цветового пространства вообще не имеет никакого значения, поскольку RAW-файл в принципе не обладает такой категорией, как цветовое пространство – он просто содержит все данные, полученные с цифровой матрицы, которые лишь при последующей конвертации будут ужаты до заданного диапазона цветов. Даже если вы собираетесь конвертировать свои снимки в Adobe RGB или ProPhoto RGB, в настройках камеры следует оставить sRGB, чтобы избежать лишних трудностей, когда вам внезапно понадобится внутрикамерный JPEG.
Редактирование
Стандартное цветовое пространство назначается изображению только в момент конвертации RAW-файла в TIFF или JPEG. До этого момента вся обработка в RAW-конвертере происходит в некоем условном ненормированном цветовом пространстве, соответствующем цветовому охвату матрицы фотоаппарата. Именно поэтому RAW-файлы позволяют столь вольно обращаться с цветом при их обработке. По завершению редактирования, цвета, выходящие за рамки целевой палитры, автоматически подгоняются под наиболее близкие им значения в пределах выбранного вами цветового пространства.
За редким исключением, я предпочитаю конвертировать RAW-файлы в sRGB, поскольку мне нужны предельно универсальные и воспроизводимые на любом оборудовании результаты. Я вполне доволен цветами, которые я получаю в sRGB, и нахожу пространство Adobe RGB избыточным. Но если вам кажется, что использование sRGB отрицательно влияет на качество ваших фотографий, вы вправе использовать то цветовое пространство, которое сочтёте нужным.
Некоторые фотографы предпочитают конвертировать файлы в Adobe RGB для того, чтобы иметь большую свободу при последующей обработке изображения в Фотошопе. Это справедливо в том случае, если вы действительно собираетесь проводить глубокую цветокоррекцию. Лично я всю работу с цветом предпочитаю осуществлять в RAW-конвертере, поскольку это проще, удобнее и обеспечивает лучшее качество.
А что насчёт ProPhoto RGB? Забудьте о нём! Это математическая абстракция и целесообразность практического её применения ещё ниже, чем у Adobe RGB.
Кстати, если вы всё-таки вынуждены редактировать снимки в Фотошопе в пространствах, отличных от sRGB, не забывайте использовать разрядность в 16 бит на канал. Постеризация в цветовых пространствах с большим охватом становится заметной при равной разрядности раньше, чем в sRGB, поскольку одно и то же число бит используется для кодирования большего диапазона оттенков.
Печать
Использование Adobe RGB при печати фотографий может быть оправдано, но только при условии, что вы хорошо разбираетесь в управлении цветом, знаете, что такое цветовые профили и лично контролируете весь фотопроцесс, а также пользуетесь услугами серьёзной фотолаборатории, принимающей файлы в Adobe RGB и располагающей соответствующим оборудованием для их печати. Кроме того, не поленитесь провести несколько тестов, конвертируя одни и те же снимки как в sRGB, так и в Adobe RGB и печатая их на одном и том же оборудовании. Если вы не сможете увидеть разницу, то стоит ли усложнять себе жизнь? Палитры sRGB хватает для большинства сюжетов.
Интернет
Все изображения, предназначенные для публикации в интернете, должны быть в обязательном порядке преобразованы в sRGB. При использовании любого другого цветового пространства цвета в браузере могут отображаться некорректно.
***
Если я недостаточно чётко выразил свою позицию, то позволю себе повторить ещё раз: в случае малейших сомнений по поводу того, какое цветовое пространство вам следует использовать в той или иной ситуации – выбирайте sRGB, и вы убережёте себя от ненужных хлопот.
Спасибо за внимание!
Василий А.
Зачем включать этот функционал?
После активации данного режима в меню настроек Андроида появляется новый раздел под названием «Для разработчиков». Он открывает пользователю новые возможности. Некоторые из них, которые могут быть полезны даже простому пользователю, рассмотрим далее:
- Размер буфера журнала – предоставляет возможность выбора объема памяти буфера обмена;
- Ускорение работы GPU – активирует обработку двухмерной графики;
- Показывать загрузку ЦП – выводит экран с информацией о текущей загрузке центрального процессора;
- Подключение USB – выбор режима работы устройства при подсоединении его к ПК по USB;
- Отладка по USB – задействует режим отладки при подсоединении вашего Android к ПК с помощью кабеля.
- Фиктивное местоположение устройства – позволяет заставить приложения «думать», что вы находитесь в другой точке мира.
Режим разработчика Android — Общий обзор
- «Отчет об ошибке» — кнопка неактивна при нормальной работе устройства.
- «Пароль для резервного копирования» — возможность защитить полные резервные копии данных смартфона или планшета. Пароль вводится вручную и создается самым пользователем.
- «Не выключать экран» — активация этого действия приведет к постоянной подсветки экрана в процессе зарядки устройства.
- «Выберите среду» — доступны для выбора две рабочие среды: Dalvik и ART. Последняя более новая и призвана повысить уровень производительности приложений и устройства в целом.
- «Включить журнал трансляции операций HCI Bluetooth» — команда служит для сохранения всех пакетов HCI Bluetooth в файле.
- «Проверка HDCP» — эта команда служит для выбора порядка проверки HDCP (система защиты от копирования)
- «Статистика процессов (Работающие приложения)» — выполнение этой операции позволит вести статистику запущенных процессов.
Как отключить режим разработчика Android и убрать пункт меню «Для разработчиков»
Вопрос о том, как отключить режим разработчика Android и сделать так, чтобы в «Настройки» не отображался соответствующий пункт меню, задается чаще чем вопрос о его включении.
Стандартные настройки Android 6 и 7 в пункте «Для разработчиков» имеют переключатель ВКЛ-ВЫКЛ для режима разработчика, однако при выключении режима разработчика таким образом, сам пункт не исчезает из настроек.
Чтобы убрать его, выполните следующие действия:
- Зайдите в настройки — приложения и включите отображение всех приложений (на Samsung это может выглядеть как несколько вкладок).
- Найдите приложение «Настройки» (Settings) в списке и нажмите по нему.
- Откройте пункт «Хранилище».
- Нажмите «Стереть данные».
- При этом вы увидите предупреждение о том, что все данные, включая аккаунты будут удалены, но на самом деле все будет в порядке и ваша учетная запись Google и другие никуда не денутся.
- После того, как данные приложения «Настройки» были удалены, пункт «Для разработчиков» исчезнет из меню Android.
На некоторых моделях телефонов и планшетов пункт «Стереть данные» для приложения «Настройки» недоступен. В этом случае удалить режим разработчика из меню получится только сбросив телефон на заводские настройки с потерей данных.
Если решитесь на этот вариант, то сохраните все важные данные вне Android устройства (или синхронизируйте их с Google), а затем зайдите в «Настройки» — «Восстановление, сброс» — «Сброс настроек», внимательно прочтите предупреждение о том, что именно представляет собой сброс и подтвердите начало восстановления заводских настроек, если согласны.
Способ 1: Выключение режима разработчика на оригинальном Андроиде
Этот способ должен работать на многих устройствах, как с официальными, стоковыми версиями Андроид, так и тех, на которых установлены кастомные прошивки. Режим можно выключить через сброс данных. Не беспокойтесь – никакие данные не будут удалены, все останется так, как есть.
Для этого зайдите в «Настройки» – «Приложения» (или «Диспетчер приложений» в зависимости от модели телефона и версии системы). Проверьте, что на телефоне включена опция «показать все приложения» (вверху экрана найдете поле, которое позволяет выбрать все программы или те, что были установлены вручную).
На старых версиях Андроида может не быть вкладки Память в свойствах. В этом случае сразу после входа в сведения нажмите на кнопки «Стереть данные» и «Очистить кэш».
После чистки данных будут сброшены все его установки, а после будете перенаправлены на главный экран телефона. Когда снова зайдете в Настройки, то соответствующего пункта уже не будет в списке.
Способ 2: Выключение режима разработчика в CyanogenMod / LineageOS
Если в телефоне установлена модифицированная версия системы CyanogenMod или LineageOS, то отключить режим будет намного проще. Здесь можно воспользоваться переключателем, который отвечает за ее отображение.
Откройте Настройки, а затем перейдите в параметры разработчика. В самом верху расположен ползунок «Параметры разработчика», который позволяет включать или отключить эту опцию. Чтобы отключить переместите ползунок в соответствующее положение, а затем выйдите из настроек на главный экран и перезапустите телефон. После перезагрузки пункт исчезнет из списка.
Выводы
Протестированный монитор BenQ SW2700PT – это хороший полупрофессиональный монитор, который, однако, совершенно точно не соответствует уровню по-настоящему профессиональных решений. Одной матрицы с расширенным цветовым охватом, заявленного 14-битного 3D LUT и светозащитного козырька в комплекте поставки недостаточно, чтобы модель могла претендовать на звание профессиональной. Да, у него хорошая заводская настройка, но плохо работающая аппаратная калибровка с никуда не годным приложением Palette Master Element.
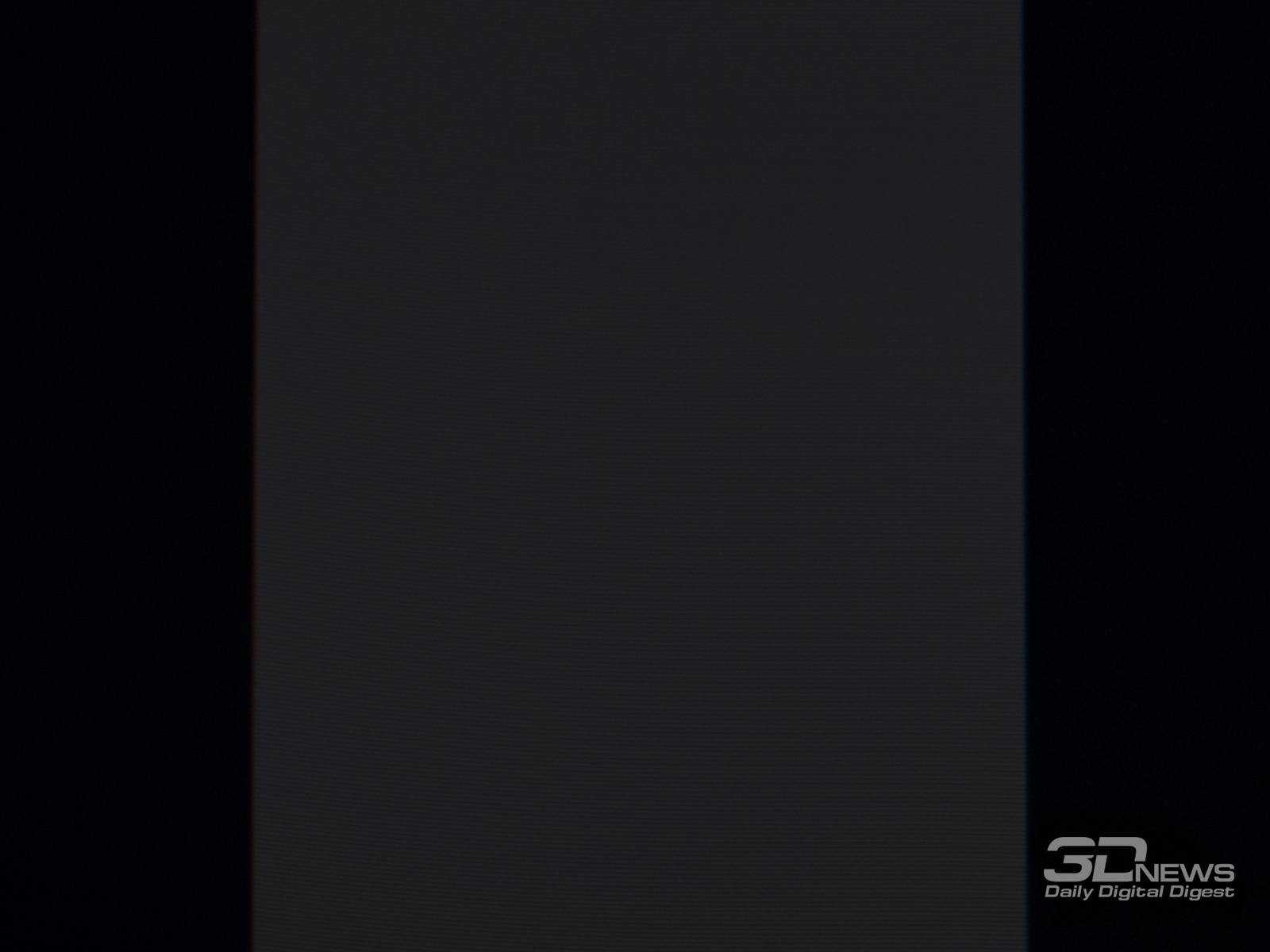
Огромное количество достоинств спотыкается о плохую равномерность подсветки на чёрном поле, проявляющую себя даже в светлое время суток. Очень странным ходом производителя было активировать разгон панели, хотя без него скорость отклика выше (хорошо заметно по уменьшению шлейфов), а артефакты полностью отсутствуют. Жаль, что в BenQ отказались от показавшей хорошие результаты в случае с PG2401PT системы компенсации неравномерности подсветки. С ней у SW2700PT шансов на успех было бы значительно больше. Без неё же равномерность подсветки находится на среднем уровне.
Однако весь этот негатив имеет значение только в том случае, если рассматривать BenQ SW2700PT как профессиональное решение. Если же закрыть на это глаза, то перед нами качественный 27-дюймовый WQHD-дисплей с расширенным цветовым охватом за минимально возможные деньги.
С файлового сервера 3DNews.ru можно скачать цветовой профиль для этого монитора, который мы получили после стандартной процедуры калибровки с настройками под цветовой стандарт sRGB.
Достоинства
- строгий современный дизайн;
- отличное качество материалов и сборки;
- эргономичная подставка и наличие VESA-крепления;
- USB-хаб с двумя портами USB 3.0 и считыватель карт памяти;
- широкий выбор интерфейсов для подключения;
- входящий в комплект поставки качественный светозащитный козырёк;
- возможность управления монитором с помощью физических клавиш на корпусе или внешнего блока (очень удобно);
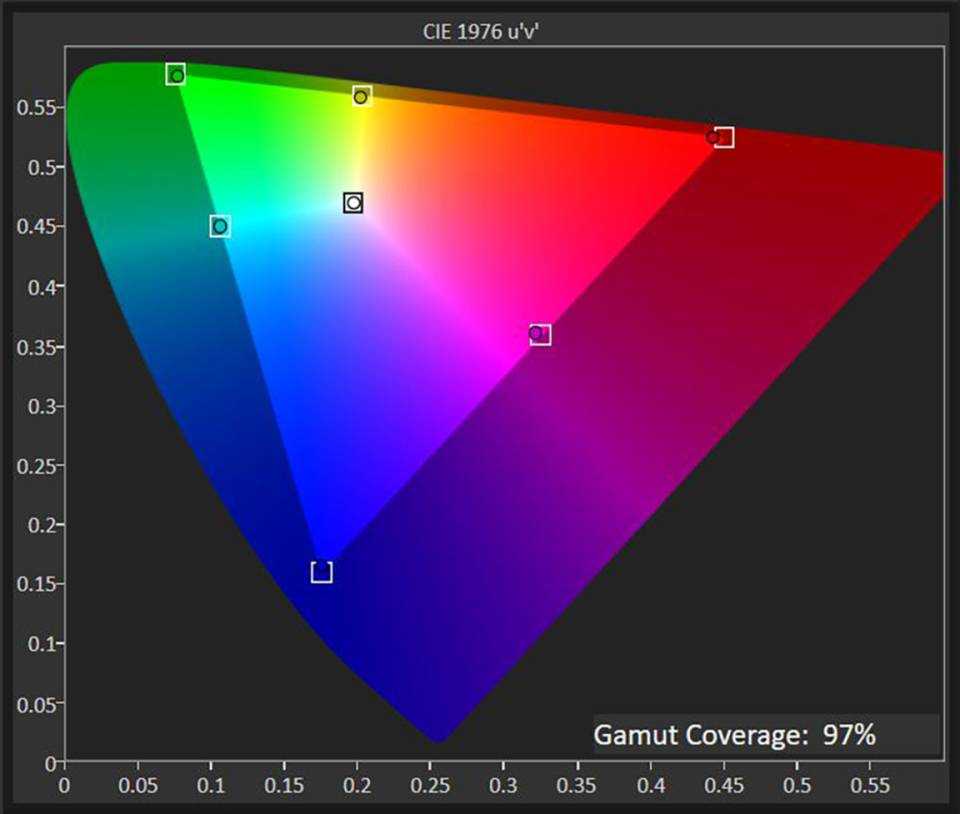
- высокое соответствие цветового охвата стандартам sRGB и AdobeRGB в большинстве режимов;
- расширенный цветовой охват;
- хорошая заводская настройка;
- отличные градиенты при любых установках;
- широкий диапазон изменения яркости подсветки при неизменном уровне контрастности выше заявленного в ТХ;
- открытый доступ ко встроенному LUT с возможностью проведения аппаратной калибровки, хотя здесь есть свои но;
- подсветка без мерцания (Flicker-Free);
- отсутствие Cross-hatching и кристаллического эффекта;
- отличные углы обзора;
- одно из самых доступных решений в своём классе (от 52 000 рублей на момент тестирования).
Недостатки:
- очень низкая равномерность подсветки на чёрном поле с хорошо заметными паразитными засветками;
- минусы, свойственные расширенному цветовому охвату;
- отсутствие системы компенсации неравномерности подсветки (есть у ближайших конкурентов и у BenQ PG2401PT);
- проблемы аппаратной калибровки (слабое ПО с плохим переводом, ограниченные настройки, небольшая точность настройки, невозможность сохранить более двух профилей во встроенный LUT).






























